

In the fast-paced digital era, website performance is crucial for user experience and your site's success in search engine rankings. Users today expect websites to load quickly, be responsive, and offer a seamless experience. Slow websites risk losing visitors, which directly impacts conversion rates, user retention, and overall business success.
For search engines like Google, site performance—specifically Core Web Vitals—has become a critical factor in determining search rankings. The introduction of Core Web Vitals as a ranking factor emphasizes the importance of SEO content writing, which considers not just the quality of content but also the technical performance of the site.
This blog will discuss the importance of Core Web Vitals, how they affect SEO performance, and how improving site speed can lead to better rankings, user engagement, and conversions.
Core Web Vitals are a set of specific performance metrics that measure the user experience of a website. Introduced by Google, these metrics help webmasters and developers gauge how well their sites are performing from the perspective of user satisfaction. Core Web Vitals assess key aspects of a page’s loading experience, interactivity, and stability, all of which directly impact how users perceive and interact with your site.
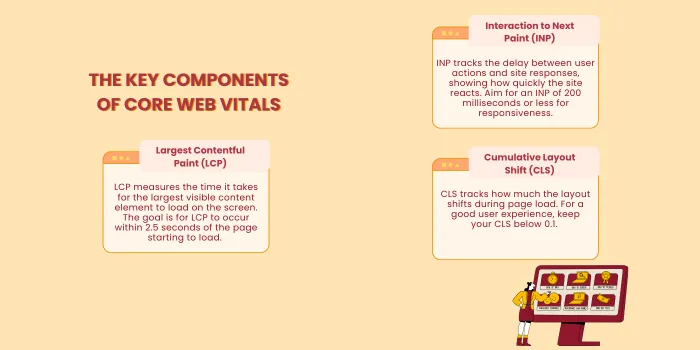
The Core Web Vitals include:
LexiConn can be your trustworthy content consultancy to improve key metrics such as search engine ranking, organic traffic, and conversion rate by leveraging SEO-optimized content that follows technical guidelines.

What is Site Speed?
Site speed refers to how fast the content on a webpage loads and becomes interactable for the user. It’s an important factor in web performance and directly impacts both user experience and SEO rankings. While site speed is sometimes used interchangeably with page load time, it also encompasses other factors, like the time it takes for a page to become interactive and the stability of the layout during the loading process.
There are several components that contribute to site speed:

Let’s explore the Core Web Vital elements in-depth:
Largest Contentful Paint (LCP)
LCP is crucial because it directly affects user satisfaction. If the main content of a page takes too long to appear, users may lose interest and leave before the page has even fully loaded. Google considers LCP as one of the most important metrics for user experience.
How to Improve LCP:
Interaction to Next Paint (INP)
A fast INP ensures that the user can quickly and smoothly interact with the page, which is crucial for maintaining engagement. Users may abandon the site if there’s a significant delay in how a page responds to clicks, taps, or form submissions.
How to Improve INP:
Cumulative Layout Shift (CLS)
A stable layout is vital for keeping users engaged. If elements shift around too much during page load, users may click the wrong links or buttons, leading to frustration and increased bounce rates.
How to Improve CLS:

Core Web Vitals are essential for SEO because they measure real-world user experiences. Google uses these metrics as ranking signals because they directly impact how satisfied users are with their experience. Sites that score well on Core Web Vitals are more likely to rank higher on search engine results pages (SERPs).
To boost the SEO performance of your website and landing pages, you can rely on LexiConn’s AI-powered content strategies and content development processes that can enhance search engine rankings and improve visibility for the target audience. Check out the comprehensive services here.
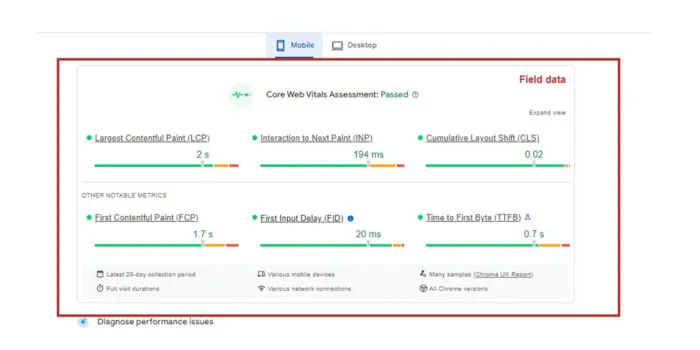
According to Huckabuy, users are 22% less likely to bounce on news sites and 24% less likely to bounce on shopping sites when a page meets all the Core Web Vitals thresholds. To assess how well your website is performing and to track your Core Web Vitals, several tools are available. Here are some of the most popular ones:


After identifying the scope of improvements in Core Web Vitals, a methodical approach needs to be taken to address performance issues without feeling overwhelmed. Not all fixes need to be tackled at once, and prioritizing improvements based on ease of implementation, website type, and data analysis can ensure smoother progress.
Here are some key strategies to help you prioritize Core Web Vitals fixes for the best results:
Some Core Web Vitals issues are easier to address than others, and it's helpful to tackle the simpler fixes first, especially if you're working with limited resources or time. For instance, optimizing images to improve Largest Contentful Paint (LCP) can often be a relatively quick fix compared to adjusting complex page layouts to enhance Cumulative Layout Shift (CLS). Optimizing images may involve resizing, compressing, or using modern image formats to reduce their file size, improving loading times.
On the other hand, fixing CLS might require deeper changes to your page’s structure, like redefining space for images or ads and modifying CSS to prevent unexpected layout shifts. Start with what you can fix more easily and efficiently, and move toward more complicated adjustments as needed.
When deciding which Core Web Vitals issue to address first, consider the nature of your website and its specific goals. The priority of fixes will vary depending on the kind of website you’re running:
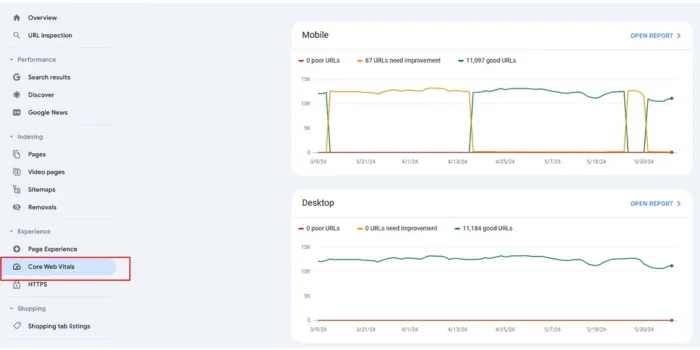
Data analysis plays a critical role in determining where to begin your Core Web Vitals improvements. If you have multiple pages with varying performance, focusing on the worst-performing pages first will yield the most significant improvements. Use tools like Google Search Console and Site Audit to identify pages with Core Web Vitals issues. In Google Search Console, for example, the Core Web Vitals report shows a breakdown of pages with poor performance, providing insights into which pages need attention the most. You can sort these pages by “Poor” and “To Improve” status, which will give you a clear list of URLs to work on.
It’s also important to keep monitoring performance after each change. The data can help you track progress and spot new areas that need improvement.
Since Google continually updates its algorithms, staying informed about any changes to Core Web Vitals or page experience criteria is essential for ongoing SEO success. Google may introduce new metrics or update existing ones, so keep monitoring industry news, especially Google’s own developer and webmaster blogs, to ensure your website remains aligned with their evolving standards.
By staying informed, you can adapt your site’s performance optimizations accordingly, ensuring that you continue to meet user expectations and improve SEO rankings.
Optimizing Core Web Vitals is no longer optional if you want to compete in today’s digital space. With Google prioritizing user experience as a ranking factor, it's crucial for webmasters to optimize site speed, interactivity, and layout stability. By improving these Core Web Vitals, you can improve your website’s SEO content writing, reduce bounce rates, boost engagement, and ultimately enhance your site's performance in search engine results.
As you focus on improving Core Web Vitals, remember that your content plays a pivotal role in overall SEO success. Engaging, optimized content is just as important as technical performance. That's where LexiConn can help.
Whether you're looking for SEO article writing services to boost your search rankings or need web content that drives brand visibility, LexiConn's services ensure your content is both engaging for users and optimized for search engines. Our team specializes in writing SEO-focused articles and web content that attract organic traffic and position your brand as a trusted business in your industry.
Reach out to us today to discuss how we can help transform your content and improve your digital presence.



I have read and accept the Privacy Policy
Read More