
Ever visited a website that was difficult to navigate, had unreadable text, or wouldn’t work without a mouse? Now imagine how frustrating that experience would be for someone with a disability. Website accessibility isn’t just an option—it’s essential for creating an inclusive digital space where everyone, regardless of ability, can access information and services effortlessly.

An accessible website isn’t just about compliance; it enhances UX design, boosts SEO compliance, and improves overall engagement. Search engines prioritize user-friendly experiences, meaning accessibility can directly impact how well your website ranks. How website accessibility improves SEO is often overlooked, but elements like alt text, structured content, and keyboard-friendly navigation make a significant difference.
For businesses, adopting best practices for inclusive web design isn’t just about meeting regulations—it’s about reaching a broader audience and providing a seamless user experience. Whether you’re running an e-commerce store, a service website, or a content platform, accessibility ensures that your website is welcoming to all users.
This blog will explore why web accessibility matters, its impact on SEO and user experience, common challenges, and practical steps to build an inclusive, high-ranking website.
Imagine trying to book a service online, but the website has small, unreadable text, no captions for videos, or navigation that only works with a mouse. For millions of users with disabilities, this is an everyday challenge. Website accessibility ensures that digital platforms are usable by everyone, including individuals with visual, auditory, motor, and cognitive impairments.
At its core, web accessibility follows the Web Content Accessibility Guidelines (WCAG), which outline standards to make websites more inclusive. Features like text alternatives for images, keyboard-friendly navigation, and high-contrast color schemes improve accessibility for all users, not just those with disabilities.
But why should businesses care? Accessibility isn’t just about inclusivity—it’s also about UX best practices and SEO compliance. A well-structured, easy-to-navigate website enhances user experience, reducing bounce rates and improving engagement. At the same time, search engines like Google prioritize accessible websites, meaning accessibility improvements can boost rankings.
Additionally, businesses that neglect web accessibility risk legal consequences. Many countries have regulations that require digital accessibility, and non-compliance can lead to lawsuits and reputational damage.
By implementing best practices for inclusive web design, businesses can create a seamless experience for all users, improve their search visibility, and future-proof their digital presence.
Many businesses focus on optimizing their websites for search engines, but they often overlook a crucial factor—website accessibility. What they don’t realize is that accessibility and SEO compliance go hand in hand. A website designed with accessibility in mind not only enhances user experience but also aligns with search engine algorithms, leading to better rankings.
Search engines prioritize websites that offer a seamless experience for all users, including those with disabilities. Here’s how web accessibility improves SEO:

By implementing UX best practices and best practices for inclusive web design, businesses can not only create a more welcoming website but also improve their search engine performance.
A great website isn’t just about looking good—it’s about being easy to use for everyone. UX design plays a vital role in ensuring that websites are intuitive, functional, and accessible. By following UX best practices, businesses can create a seamless experience for all users, including those with disabilities.
Users should be able to navigate your website effortlessly, whether they use a mouse, keyboard, or screen reader. Follow these best practices:
Text should be easy to read for users with visual impairments. Improve readability by:
Forms are critical touchpoints on a website. Make them accessible by:
Videos, podcasts, and other multimedia elements should be accessible to everyone. Ensure inclusivity by:
An accessible website is also a mobile-friendly website. Make sure:
By implementing these best practices for inclusive web design, businesses can enhance both accessibility and user experience, making their website welcoming for all visitors.
Content is at the heart of every website, but if it’s not accessible, it can exclude a significant portion of users. An effective UX design isn’t just about visuals—it’s also about how information is structured, written, and delivered. Implementing best practices for inclusive web design ensures that content is readable, understandable, and usable by everyone.

Accessible content should be easy to read and understand, regardless of a user’s background or cognitive ability. Here’s how to achieve that:
Images play a crucial role in engagement, but without alt text, they can be inaccessible to visually impaired users.
Multimedia content like videos and podcasts must be accessible to users with hearing impairments.
Content should be visually accessible to users with low vision or color blindness.
Links are essential for navigation but should be clear and meaningful.
By optimizing content for web accessibility, businesses can create a more inclusive experience while improving SEO compliance. A well-structured, readable website benefits all users and aligns with search engine best practices.
Even with the best intentions, many websites fall short when it comes to web accessibility. Identifying and fixing common mistakes can enhance both UX design and SEO compliance, ensuring a more inclusive experience. Here are some frequent errors businesses should avoid:
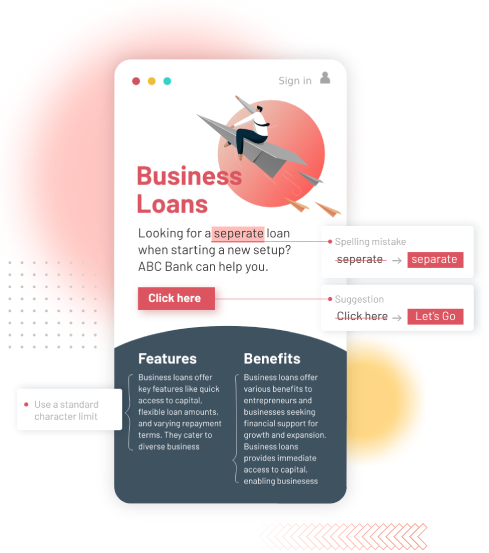
Many websites either skip alt text or add generic descriptions like “image” or “logo.”
Fix: Write meaningful alt text that conveys the purpose of the image. If an image is decorative, use alt="" to help screen readers skip it.
Low-contrast text can make reading difficult for users with visual impairments.
Fix: Use tools like the WebAIM Contrast Checker to ensure a minimum contrast ratio of 4.5:1 for normal text.
Forms without proper labels or instructions can be frustrating for users relying on assistive technology.
Fix: Clearly label each form field and provide real-time error messages with helpful suggestions.
Many users navigate websites using only a keyboard, but some websites fail to support this.
Fix: Ensure all interactive elements (buttons, links, forms) are accessible using the Tab key and add :focus indicators for clarity.
If instructions rely solely on color or visuals (e.g., “Click the green button”), they exclude visually impaired users.
Fix: Supplement visual indicators with text descriptions for clarity.
Videos or audio that play automatically can be disruptive and inaccessible.
Fix: Always provide play/pause controls, and avoid autoplay where possible.
By addressing these common issues, businesses can improve their UX best practices while making their website more inclusive and SEO-friendly.
Creating an accessible website isn’t just about compliance—it’s about ensuring an inclusive experience for all users. By following best practices for inclusive web design, businesses can improve SEO compliance, enhance usability, and reach a broader audience. Here’s how to make your website truly inclusive:
The Web Content Accessibility Guidelines (WCAG) set the global standard for accessibility. Websites should adhere to these principles:
By meeting WCAG standards, businesses create a more user-friendly experience while improving website accessibility.
Many users rely on screen readers to browse the web. Ensure compatibility by:
Not all users navigate with a mouse. Make sure:
A UX design that adapts to different screen sizes is essential for accessibility. Ensure:
Google prioritizes mobile-friendly websites, so this also boosts SEO compliance.
Forms are critical for lead generation but can be barriers if not designed properly. Best practices include:
Not all users interact with websites the same way. Offer alternatives like:
Accessibility is an ongoing process. Use tools like:
By implementing these UX best practices, businesses can improve user experience while making their website more accessible and SEO-friendly.
Website accessibility isn’t just a “nice-to-have”—it directly influences how well your website performs in search engines. When you make your website more accessible, you’re not only enhancing the user experience but also boosting your SEO compliance. Here’s how website accessibility can improve your SEO efforts:
Search engines, like Google, aim to provide the best user experience by delivering relevant and easily accessible content. Websites that are designed with accessibility in mind are easier for search engines to crawl and index. For instance:
Accessible websites tend to rank higher because they provide a better user experience. Factors like fast load times, mobile responsiveness, and clear navigation contribute to better SEO compliance. In turn, this improves your website’s visibility and increases organic traffic.
A website with poor accessibility may frustrate users, leading to higher bounce rates. On the other hand, an accessible website ensures users can find the information they need quickly and easily, leading to lower bounce rates.
When users find it easier to navigate your website, they stay longer, engage more with the content, and are more likely to convert. Websites that cater to a wider audience through inclusive web design see better engagement metrics, which are factors search engines use to rank sites.
Google and other search engines are increasingly prioritizing web accessibility as part of their ranking algorithms. Websites that meet accessibility standards have a competitive edge and are more likely to rank higher, especially when targeting a diverse audience.
By making your website accessible, you not only provide a better experience for users but also enhance your SEO strategy, improving both visibility and performance.
Ensuring your website is accessible isn’t just a technical task—it requires strategic planning, thoughtful content creation, and ongoing optimization. At LexiConn, we understand the importance of website accessibility and how it impacts both SEO compliance and user experience. Here’s how we can help you create an accessible, SEO-friendly, and engaging website:
As a content marketing agency in Mumbai, we specialize in creating accessible, high-quality content that resonates with your audience and complies with best practices for inclusive web design. Our expert content writers are trained in:
We collaborate with design and development teams to ensure that your website is not just visually appealing but also user-friendly and accessible. Our UX experts focus on:
Accessibility is an ongoing process, and at LexiConn, we offer comprehensive audits and testing to ensure your website continues to meet accessibility standards. Our team:
To show you how we can enhance your website’s accessibility, we offer a free pilot project and a 30-minute consultation. Whether you need assistance with optimizing your website’s content or implementing accessibility best practices, we’re here to help you achieve your goals.
By partnering with LexiConn, a leading content writing agency in India, you can ensure your website is accessible, engaging, and fully optimized for both users and search engines.



I have read and accept the Privacy Policy
Read More